9.3 用jQuery创建一个新的元素
除了用jQuery操作元素之外,也可以用jQuery创建新的元素,并且把它们添加到DOM树中,要实现上述功能,需要调用jQuery对象的append方法,参数是包含HTML的一个字符串。append方法把这个字符串转换成一个DOM元素(使用字符串中的HTML标签),并且把这个新的元素添加到最初的元素的末尾。
例如,要在页面的末尾处添加一个p元素,可以在JavaScript中添加如下代码:

这条语句的第一部分使用$函数与选择器字符串“boby”选择HTML文档的boby元素。选择器字符串并不一定必须是id。代码$(”boby”)选择了boby元素。同样,也可以使用代码$(“p”)选中所有p元素。
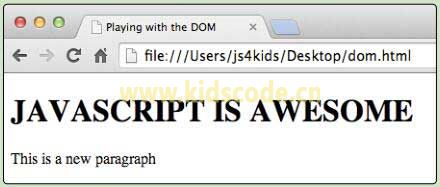
接下来,在$(“boby”)所返回的对象上,调用append方法。传递给append的字符串会转换成一个DOM元素,它被添加到结束标签之前的boby元素中,图9-4展示了修改后页面的样子。

图9-4 添加了一个新元素的文档
还可以使用append把多个元素添加到一个for循环中,如下所示:

这个循环执行了3次,每执行一次循环,都会弹出一个输入框,要求用户输入他们的爱好。然后,会把每个爱好放到一组
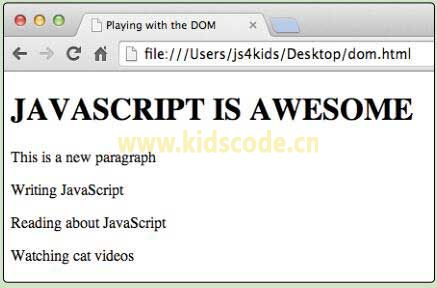
标签中,并且把它传递给append方法,把这个爱好添加到boby元素末尾。试着把这些代码添加到dom.html文档中,然后在浏览器中加载并测试它们。效果应该如图9-5所示。

图9-5 在一个循环中添加额外的元素
本站内容未经许可,禁止任何网站及个人进行转载。










