5.6.2 title属性
可以添加给链接的另一个属性是title属性。这个属性可以设置当鼠标悬停在一个链接上时所看到的文本。例如,修改开始标签,让它看上去如下所示:
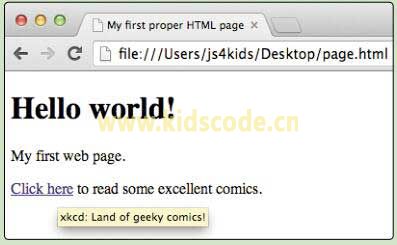
现在,重新加载页面。当把鼠标光标悬停在链接上时,将会看到文本“xkcd:Land of geeky comics!”浮现在页面上,如图5-11所示。
图5-11 Web页面包含带有title属性的一个链接,它可以链接到http://xkcd.com/
在本章中,我们介绍了HTML的基础知识,这是用来创建Web页面的语言。我们创建了一个简单页面,它包含了到另一个页面的链接。
在下一章中,我们将介绍如何把JavaScript内嵌到Web页面中,在后面各章中,随着我们认识更多的JavaScript特性,创建较大的程序会变得更为容易。
这是一本关于JavaScript的图书,而不是专门介绍HTML的图书,所以我只介绍了创建HTML文档的一些非常基础的知识。通过如下的资源,你可以学习更多关于HTML的知识:
1、Mozilla 开发者网络(Mozilla Developer Network,MDN)对HTML的介绍:https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Introduction/。
2、Codecademy的HTML和CSS课程:http://www.codecademy.com/tracks/web/。
3、Mozilla Webmaker:https://webmaker.org/。
本站内容未经许可,禁止任何网站及个人进行转载。