JavaScript中的对象和数组非常类似,但是对象使用字符串而不是数字来访问不同的元素。这个字符串叫作键(key)或者属性(property),它所指向的元素叫作值。把这两种信息结合在一起叫作键-值对。数组最常用于表示多个事物的列表,而对象经常用于表示具有多个特征或属性的单个事物。例如,在第3章中,我们生成了列出不同动物名称的几个数组。但是,如果想要保存一种动物的多条不同信息,该怎么办?
4.1创建对象
我们通过创建JavaScript对象来保存一种动物的许多信息。下面的对象保存了一只名为Harmony的三只脚的猫的信息。
var cat = {
"legs": 3,
"name": "Harmony",
"color": "Tortoiseshell"
};

在这里,我们创建了一个名为cat的变量,并把带有3个键-值对的对象赋值给它。要创建对象,需要使用花括号{},而不是用于生成数组的方括号。在花括号中,输入键-值对。把花括号以及其中的内容叫作对象字面值(object literal)。对象字面值是通过一次性写出完整的对象来创建对象的一种方法。
注意
我们还介绍过数组字画值(例如[“a”,”b”,”c”])、数字字面值(例如37)、字符串字面值(例如”moose”和不二字面值(例如true和false)。字面值只是表示整个值都是一次性写出来的,而不是分多个步骤构建的。
例如,如果想要生成包含数字1、2、和3的一个数组,可以使用数组字面值[1,2,3].也可以创建一个空数组,然后使用push方法把1、2和3加入到数组中。我们并不总是一开始就知道数组或对象中要放入什么,这就是为什么不能总是使用字面值来创建数组和对象。
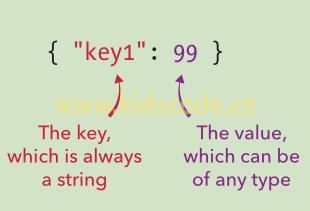
图4-1展示了创建对象的基本语法。
当创建对象时,冒号(:)前边放的是键,冒号(:)后边放的是值。冒号的作用有点像是等号,就像创建变量的时候一样,把冒号右边的值赋给左边的名称。每个键-值对之间,必须放一个逗号。在我们的示例中,逗号放在行的末尾,不过请注意,最后一个键-值对(color:”Tortoiseshell”)的后边不需要逗号。因为它是最后一个键-值对,所以后边紧跟着的是右花括号,而不是逗号。

图4-1创建对象的基本语法
不带引号的键
在第一个对象中,我们把每个键都放在引号中,但是键并不一定要带引号,如下是一个有效的cat对象字面值:
var cat = {
legs: 3,
name: "Harmony",
color: "Tortoiseshell"
};
JavaScript知道键总是字符串,这就是键可以不带引号的原因,如果建议键没有带引号,不带引号的键要遵循与变量名称相同的规则:不带引号的键中不允许有空格。如果把键放在引号中,那就允许有空格。
var cat = {
legs: 3,
"full name": "Harmony Philomena Snuggly-Pants Morgan",
color: "Tortoiseshell"
};
请注意,键总是字符串(不管带引号还是不带引号),但是键对应的值可以是各种类型的值,甚至可以是包含值的变量。

也可以把整个对象放在一行中,但是这样阅读起来可能比较困难:
var cat = { legs: 3, name: "Harmony", color: "Tortoiseshell" };
本站内容未经许可,禁止任何网站及个人进行转载。











