6.3.2 for循环
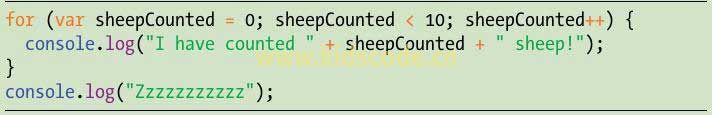
For循环使得编写一个循环更为简单,只需要创建一个变量,当条件为真时一直循环,并且在每轮循环的末尾修改变量。当设置一个for循环时,要创建一个变量,指定条件,然后指明在每轮循环之后如何修改这个变量,而所有这些都在到达循环的主体之前执行。例如,可以使用for循环来数羊,如下所示:

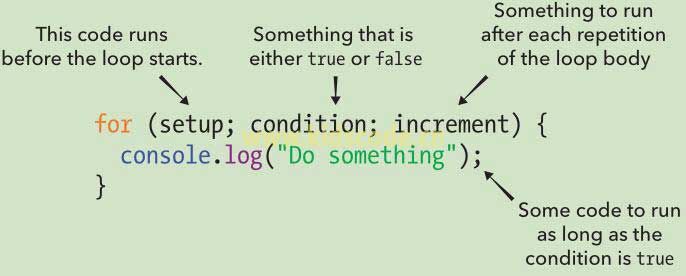
图6-5展示了for循环用分号隔开的3个部分,分别是:初始化(setup)、条件(condition)和自增(increment)。
循环开始前先要进行初始化(var sheepCounted=0).通常会创建一个变量来记录循环运行的次数。这里,我们创建了一个变量sheepCounted,其初始值为0.
每次运行body之前,都会检查条件(sheepCounted<10)。如果条件为ture,会执行循环体;如果是false,终止循环。在这个示例中,一旦sheepCounted不再小于10,循环会终止。

图6-5 for循环的一般结构
每次运行完主体之后,都会执行自增(sheepCounted++),这通常用来更新循环变量。这里,每次执行循环,我们都使用它来为sheepCounted加1.
For循环通常用于设置做某件事情的次数。例如,这个程序会说3次“Hello!”

输出如下:

如果我们是运行这些代码的JavaScript编辑器,首先会创建一个名为timesToSayHello的变量,并且把它的设置为3.当到达for循环时,执行初始化,这会创建变量i并且将其设置为0.接下来,检查条件。因为i等于0,而timesToSayHello等于3,条件为true,所以进入主体,这样会直接输出字符串”Hello!”。然后,运行自增,把i加1.
现在,再次检查条件。条件仍然是true,所以运行循环体,并且再次增加循环变量。这会重复执行,直到i等于3.此时,条件为false(3并不小于3),所以跳出循环。
对数组和字符串使用for循环
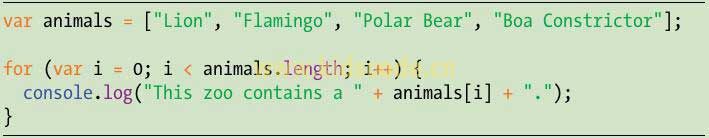
For循环的一种很常见的用法是,对数组中每个元素执行操作,或者对字符串中的每个字符执行操作。例如,如下所示的for循环,把动物园中的动物打印出来:

在这个循环中,i最初是0,每次增加一个,但要小于animals.length,在这里,animals.length等于3。数字0、1、2和3是数组animals中动物的索引。这就意味着,每次的循环中,i都是不同的索引,而animals[i]都是animals数组中的另一种动物。当i是0时,animals[i]是”Lion”。当i是1时,animals[i]是”Flamingo”,以此类推。

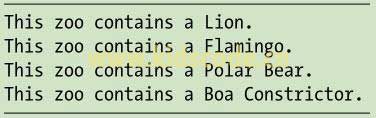
运行这个程序,输出如下所示:

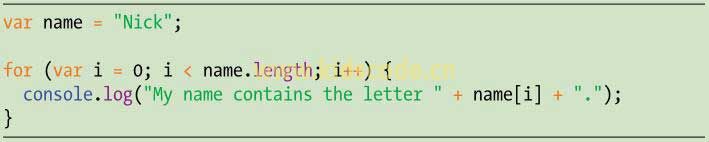
正如第2章所介绍的,可以像访问数组中的每个元素一样,使用方括号来访问字符串中的每个字符。下面的例子使用for循环把name中的每个字符打印出来:

输出如下所示:

使用for循环的其他方式
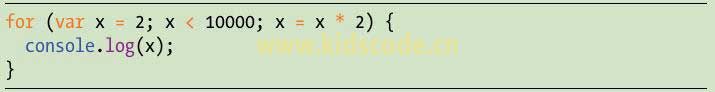
正如你所想象到的,循环变量并不总是必须从0开始,并且每次都加1.例如,下面示例打印所有小于10000的2的幂:

我们把X设置为2,并且使用“x=x*2;”来增加x的值,每次执行循环,x的值都会翻倍。结果很快会变大,如下所示:

是的!这个短小的for循环把所有小于10000的2的幂都打印出来了。
试试看
编写一个循环,把小于10000的3的幂(应该是3、9、27等)都打印出来。用while循环重写这个循环。(提示:在循环前,先要做初始化。)
参考文献:《JavaScript for kids》By Nick Morgan 来源:http://www.allitebooks.org
本站内容未经许可,禁止任何网站及个人进行转载。











