5.3.4 内联元素
再添加两个元素到文档中,它们是em和strong:

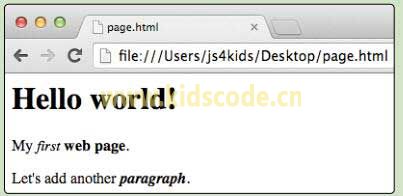
使用新标签的页面如图5-5所示。

图5-5 em 和 strong元素
em元素使得其中的内容成为斜体。Strong元素使得其中内容成为粗体。Em元素和strong元素都是内联元素(inline element),这意味着它们不会像块级元素那样把其中的内容放在新的一行中。
要使得内容成为粗体和斜体,把它放在这两个标签之中。注意,在前面的示例中,粗斜体的文本标签按照这样的顺序组合:段落。正确的元素嵌套很重要。嵌套意味着,如果一个元素在另一个元素之中,它的开始标签和结束标签都应该在父元素的内部。例如,下面这样的嵌套是不允许的:

在这个示例中,结束标签放在了结束标签之前。当犯了这样的错误时,浏览器通常不会告诉你,但是出现内嵌错误可能会导致页面以奇怪的方式崩溃。
参考文献:《JavaScript for kids》By Nick Morgan 来源:http://www.allitebooks.org
本站内容未经许可,禁止任何网站及个人进行转载。











