怎么样Scratch制作甲虫游戏?
在这个实例里,我们将一起探讨如何运用Scratch制作一个多场景的甲虫游戏,甲虫的大小会变哦,在舞台上运动时运动速度也会变哦,下面我们开始吧
步骤1 打开程序,导入背景图
打开Scratch程序,进入工作界面,将默认的角色猫删除。
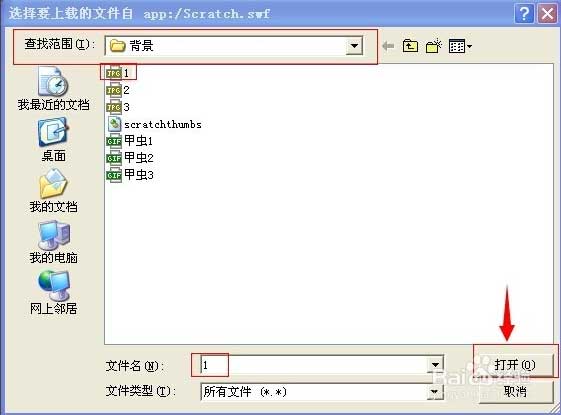
点从本地文件夹中上传背景
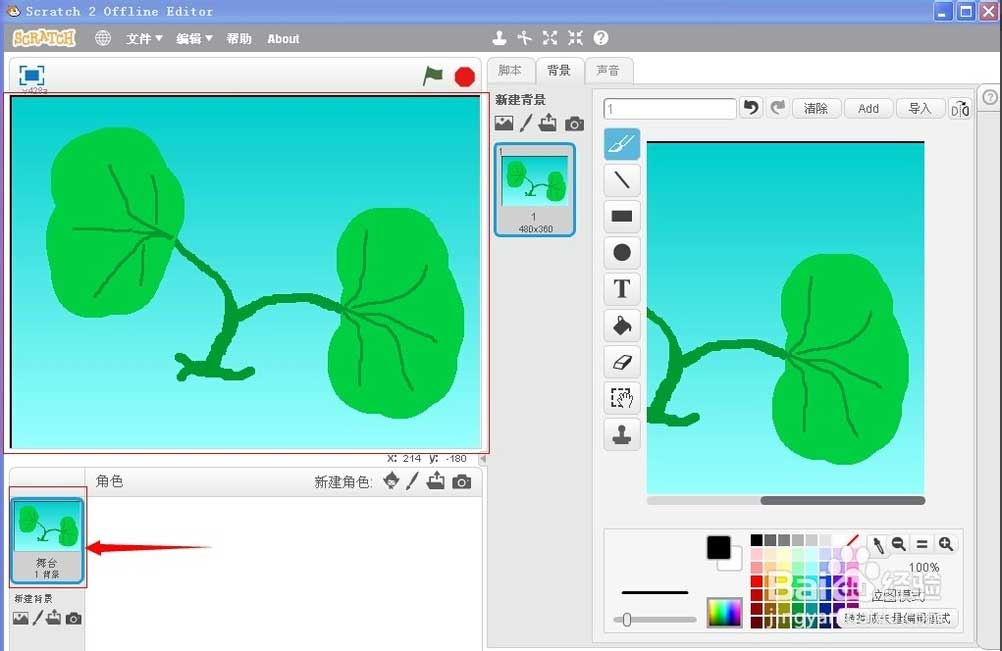
找到背景存放的文件夹中,添加第一个背景
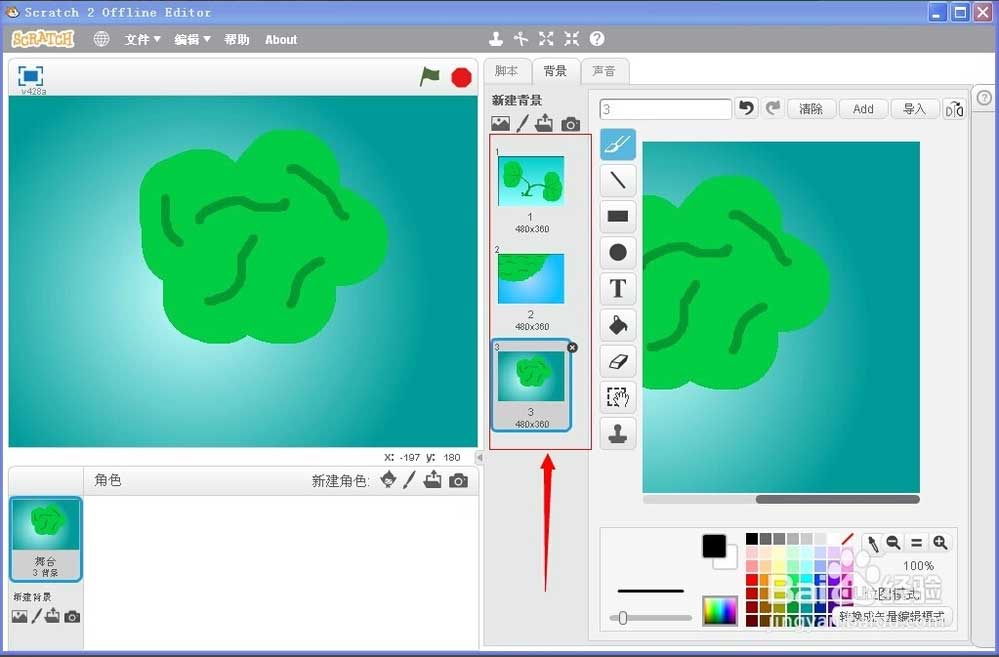
继续用同样的方法导入另外两个背景
步骤2 导入角色
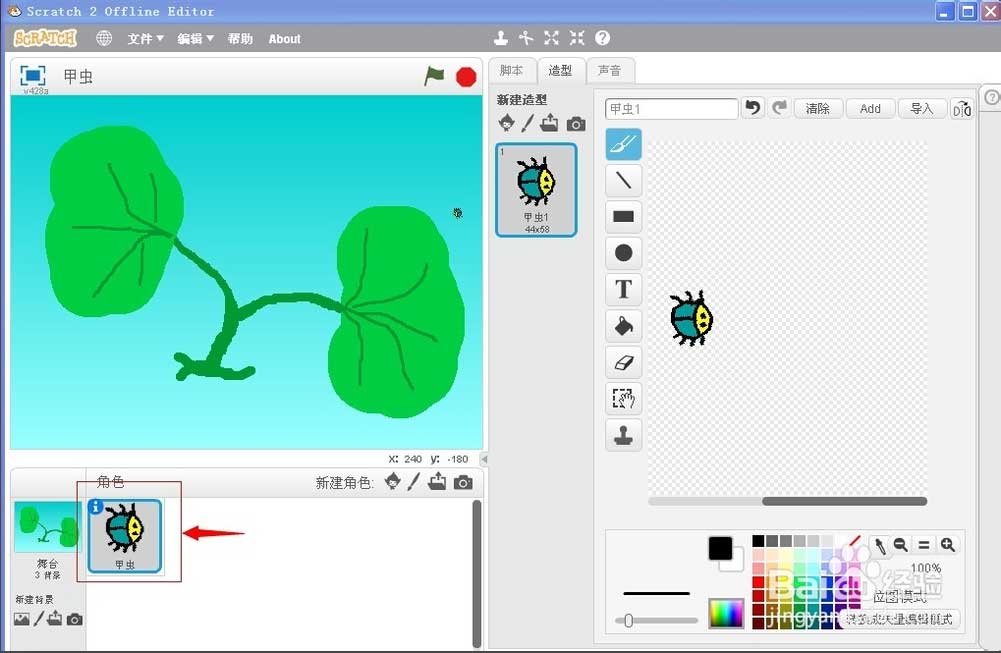
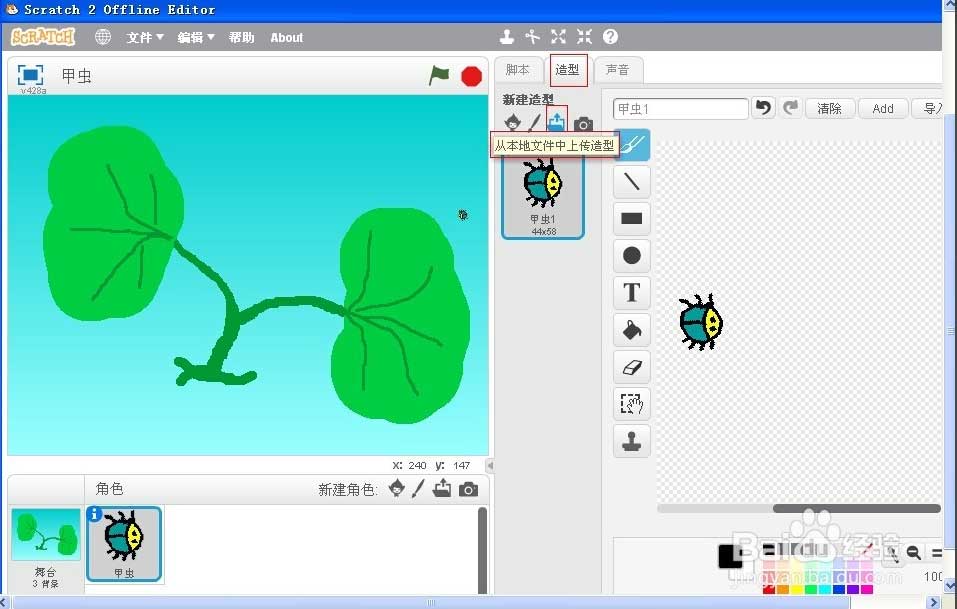
点从本地文件夹中上传角色,将甲虫导入到软件中
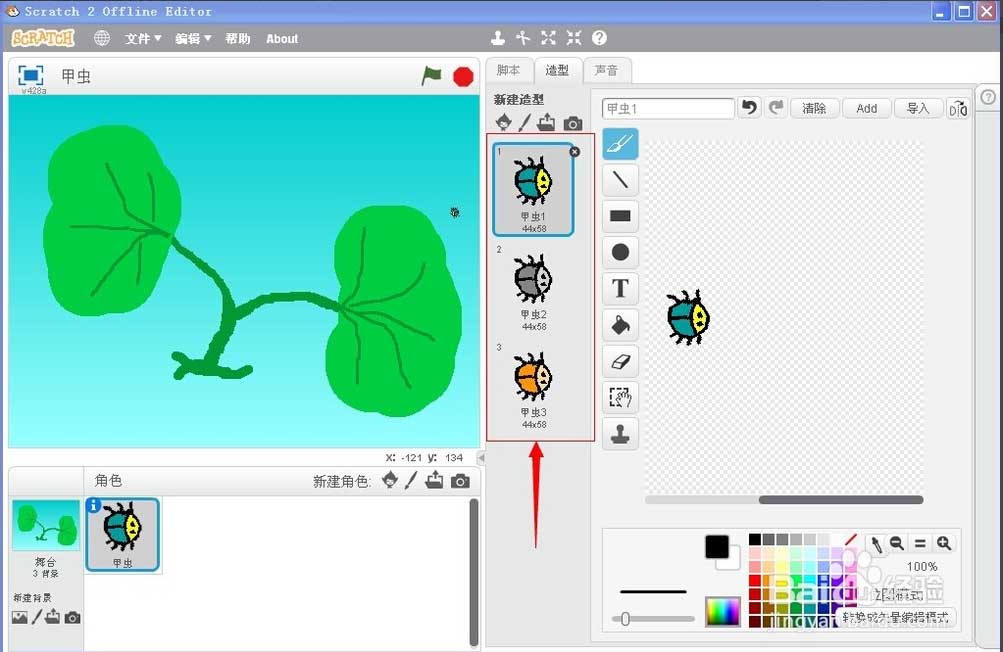
点造型,选 从本地文件夹中上传造型,分别将另外两个不同颜色的甲虫导入
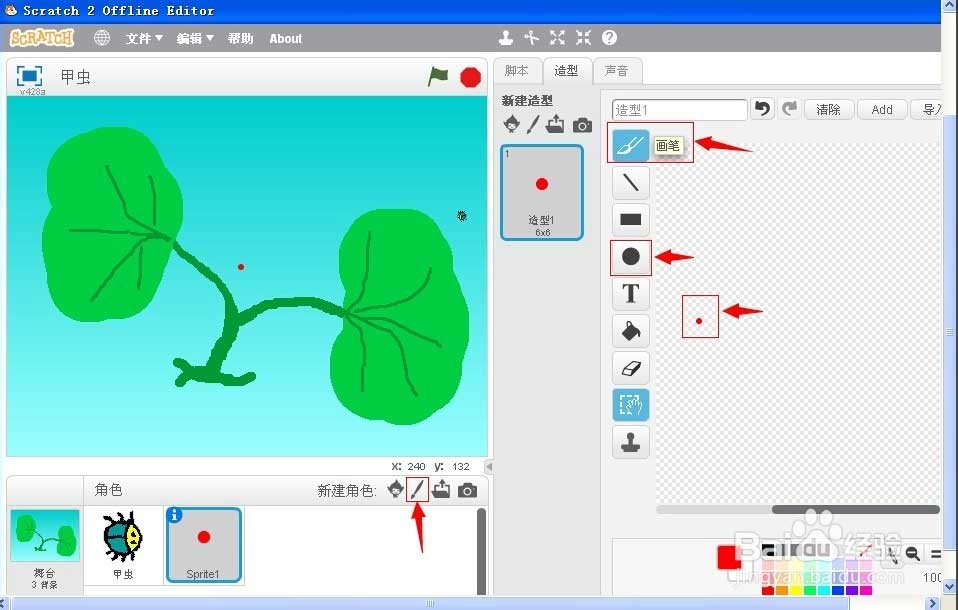
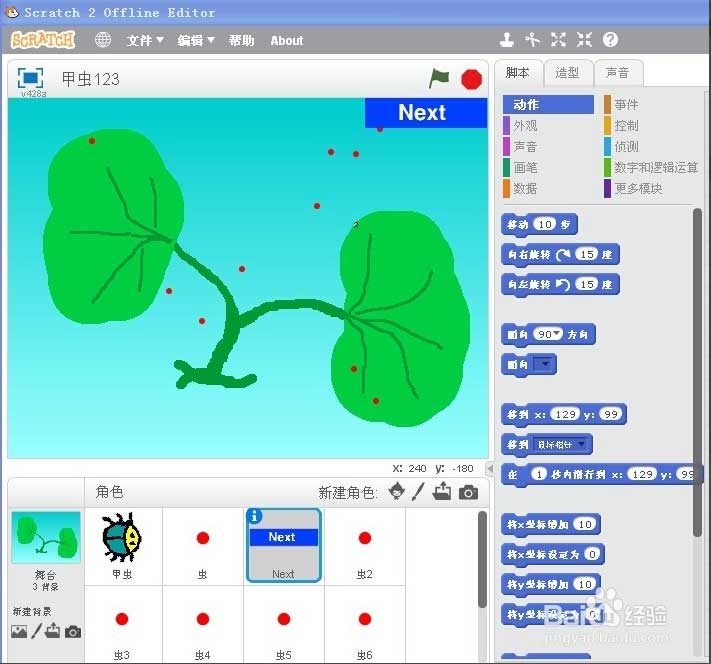
绘制红色的小虫
绘制Next标签,并用T工具添加文字
步骤3 编写脚本
点甲虫,给它编写脚本
控制甲虫大小变化的脚本如下
控制甲虫运动速度和方向的脚本如下(碰到茶叶的绿色旋转一个较大的角度,否则旋转一个较小范围的角度)
控制甲虫和小虫之间的交互的脚本如下:(碰到甲虫后广播吃掉,吃到甲虫后变大)
点虫子,给它编写控制运动的脚本,如果遇到绿色,速度变慢,并旋转-20到20之间的一个随机数
编写控制虫子和甲虫之间交互的脚本,当它接受到广播吃提,并碰到甲虫就隐藏,模拟出被吃掉的效果,等待1到10秒间的一个随机数后,又在舞台某一个随机位置出现。
将虫子复制为若干个
编写Next标签脚本,当Next标签被点击时,发出广播Next并等待
点舞台,编写如下脚本,当绿旗被点击时,将背景切换为背景1,当接受到Next广播,切换到下一个背景。
步骤4 程序编写完毕,运行程序
程序编写完毕,经过调试无误后,点绿旗开始执行,点红色按钮停止。
注意事项
这里是通过广播“吃掉”来实现甲虫和小虫之间的交互的。
通过隐藏命令来实现小虫被吃掉的效果。
本站内容未经许可,禁止任何网站及个人进行转载。